리액트는 컴포넌트라는 조각들로 웹페이지를 조립 할 수 있기 때문입니다.
그러면 한번 컴포넌트를 만들어보겠습니다.
먼저 Hello.js라는 파일을 만들어줍니다.

여기서 중요한것은 파일 이름 시작은 대문자로 해야 합니다.
이렇게 만들고 나서 기본적인 리액트 코드 틀을 만들어 줍니다.
|
|
import React from 'react'; //리액트를 임포트 시켜줍니다.
function Hello(){//우리는 함수형으로 만들겁니다. 여긴 파일이름과 동일하게 해주세요.
return(
<div>//이 부분을 프레그넌트라고 부릅니다.
{/*여기에 내용을 집어 넣습니다. */ }
안녕 리액트
</div>
);
}
export default Hello;//우리가 만든 컴포넌트를 밖으로 내보내 줍니다.
|
cs |
추가 설명으로 return 안에 들어있는 html태그를 jsx라고 부릅니다.
쉽게 설명해서 바벨이라는 것이 여기에 사용된 자바스크립트를 html태그로 바꿔줍니다.
결국 return안에 들어 있는건 자바스트라고 보셔야해요.
그리고 2개 이상의 태그를 사용할때는 프래그넌트라는 것을 사용해서 표현해야합니다.
그런데 div태그로 구지 만들필요는 없구요.
<></>이렇게 만드시고 사용하셔도 됩니다.
그리고 프레그넌트 안에 주석 다는 것과 우리가 함수를 쓰는 부분의 주석을 처리 하는 방법이 달라요.
자바스크립트 주석은 "//주석내용" 이고 프레그넌트는{/*주석 내용*/} 입니다.
그리고 html태그 같이 생긴것 안에 주석을 넣으려면 <div /*주석내용*/>요렇게 써주시면되겠습니다.
우리는 한번 내용을 써볼께요 안녕리액트라고 써보겠습니다.
그리고 App.js로 이동합니다. 그리고 안에 있는 내용을 다음과 같이 수정하세요.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import React from 'react';
import Hello from './Hello';//여기는 우리가 만든 컴포넌트를 import 시켜야 불러올수 있어요
function App() {
return (
<div >
<Hello />//우리가 만든 리액트를 컴포넌트를 이렇게 추가시켜줍니다.
</div>
);
}
export default App;
|
cs |
그다음 터미널에 yarn start 를 실행하면 화면에 이렇게 나옵니다.

만약 컴포넌트를 여러개 추가시키면
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div >
<Hello />
<Hello />
<Hello />
</div>
);
}
export default App;
|
cs |

위의 화면과 같이 나오게 될겁니다.
리액트가 프레그넌트를 조각처럼 사용한다는 사실을 알수 있는 부분이지요.
따로따로css를 주는 것도 가능합니다. 한번 해볼까요?
다시 Hello.js로 이동해서 다음과 같이 코딩해줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import React from 'react';
function Hello({name,color}){
const style={
color:color
}
return(
<div style={style}>
안녕리액트 {name}
</div>
);
}
export default Hello;
|
cs |
여기서 function Hello({name,color})부분의 {}안에 있는 값은 원래는 props로 해주어야합니다.
그리고
<div style={style}>
안녕리액트 {name}
</div>
여기서 name은 props.name이라고 해야하는게 정상인데요
function Hello({name,color})이렇게 하면 ES6문법중에 하나인 구조분해문법이 적용되어서
{name}과 같이 써줄수 있습니다. 참고하세요.
그리고 다시 App.js로 이동해서 다음과 같이 작성해줍니다.
colorscripter.com/info#e"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div >
<Hello name ="Hello react" color="red"/>
<Hello name ="Hello react" color="blue"/>
<Hello color="green"/>
</div>
);
}
export default App;
|
cs |
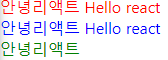
이렇게 하면 다음과 같은 결과가 나옵니다.

위에서 보는 바와 같이 넘겨주는 값이 없으면 나오지 않으니 참고하세요.
그리고 기능중에 chlidren이란 기능도 있습니다. 한번 Wrapper.js를 만들어주세요.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import React from 'react';
function Wrapper() {
const style = {
border: '2px solid black',
padding: 16
};
return (
<div >
<div style={style}></div>
</div>
);
}
export default Wrapper;
|
cs |
그다음 App.js에 Wrapper.js를 import시켜줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import React from 'react';
import Hello from './Hello';
import Wrapper from './Wrapper';
function App() {
return (
<div >
<Wrapper>
<Hello name ="Hello react" color="red"/>
<Hello name ="Hello react" color="blue"/>
<Hello color="green"/>
</Wrapper>
</div>
);
}
export default App;
|
cs |
그려면 다음과 같은 결과가 나올겁니다.

우리가 앞서 만든 컴포넌트들이 다 사라졌습니다. 정확히 Wrapper.js가 뒤덮어 버렸죠.
이럴때 우리는 wapper컴포넌트에 children이라는 props를 다음과 같이 추가시켜줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import React from 'react';
function Wrapper({children}) {
const style = {
border: '2px solid black',
padding: 16
};
return (
<div >
<div style={style}>{children}</div>
</div>
);
}
export default Wrapper;
|
cs |
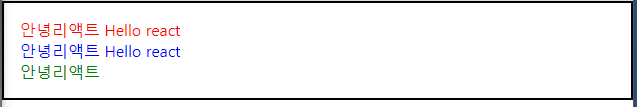
그러면 이렇게 나와요.

<Wrapper></Wrapper>태그 안에 우리가 썻던 <Hello ... />내용이 위로 올라 갈 수 있도록 해줄 수 있습니다.
오늘은 컴포넌트를 다루는 법에 대해서 알아봤습니다.
다음시간에는 조건을 주어서 랜더링을 하는 방법에 대해서 알아보겠습니다.